" Como dividir o cabeçalho do Blogger"
..." como dividir o cabeçalho do blog para que possa acomodar outro widget ao lado do título e abaixo do mesmo. "" Lembrando que..."
...os tutoriais "...
..." usam o template Mínima do Blogger como base; templates já modificados podem não apresentar o resultado esperado."
..." Primeiro ..."
..." entender o cabeçalho original, no HTML:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Header Dividido TNB (Cabeçalho)' type='Header'/>
</b:section>
</div>
" Perceba que existe uma Div (bloco) no alto da página de nome (ID) 'header-wrapper' que recebe um widget de nome Header1 dentro de uma seção header. Header1 é um widget como qualquer outro elemento que você adiciona em sua sidebar por exemplo, e que não se perde a cada troca de template por que está trancado (locked='true'). O que precisamos fazer é estabelecer que a seção header não ocupe a área total de header-wrapper para dar espaço a uma nova seção. "
"...no CSS. Procure por:"
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
" Neste trecho do CSS está contido o estilo para toda div header-wrapper. Veja que a largura total desta div é de 660px. Você pode aumentar esta largura (não sem antes aumentar a largura de Outer-Wrapper, que é a Div maior que engloba todas as outras). "
" ...primeiramente é estabelecer que Outer-wrapper tenha 990px de largura:"
#outer-wrapper {
width: 990px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
"Feito isso, aumento a largura de header-wrapper para 980px de largura:"
#header-wrapper {
width:980px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
" Agora que a Div header-wrapper está apta para conter duas seções,
..."dar uma largura para header e determinar que flutue à esquerda (para que a nova seção se apresente à direita do título do blog):"
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: left;
float:left;
width:40%;
color:$pagetitlecolor;
}
"Em seguida
..."crio uma nova seção que ocupará o lado direito de header-wrapper e que receberá o novo widget; vou chamá-la de #header-right:
#header-right{
margin: 5px;
border: 1px solid $bordercolor;
text-align: left;
float:right;
width:56%;
float:right;
width:56%;
color:$pagetitlecolor;
}
..." sabemos que apenas com CSS não se cria nada, ele serve apenas para dar estilo,
portanto iremos criar a nova seção no HTML" ...(div):"
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Header Dividido TNB (Cabeçalho)' type='Header'/>
</b:section>
<b:section class='header-right' id='header-right' maxwidgets='1' showaddelement='yes'/>
</div>
" Pronto, já temos o nosso cabeçalho dividido em dois. Salve e vá até a página Layout, deve ficar assim:"
" Se você deseja que a nova seção possa receber mais de um widget, basta apagar o trecho maxwidgets='1' ou aumentar o número de 1 para quantos widgets deseja que ele receba."
"Mas Ariane, eu quero colocar um widget ao lado do título e um baixo, ocupando todo o espaço do header-wrapper, tem como? Tem sim. Novamente vamos criar uma nova seção que chamaremos #header-bottom. Vamos estabelecer primeiro o estilo e depois acrescentamos o código HTML:"
#header-bottom {
width:100%; /*veja que a largura é total*/
margin:0 auto 0px; /*não há flutuação, está alinhado ao centro*/
}
e no HTML:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Header Dividido TNB (Cabeçalho)' type='Header'/>
</b:section>
<b:section class='header-right' id='header-right' maxwidgets='1' showaddelement='yes'/>
<div style='clear:both'/>
<b:section class='header-bottom' id='header-bottom' maxwidgets='1' showaddelement='yes'/>
A linha
<div style='clear:both'/>
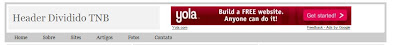
"abaixo das duas primeiras seções serve para 'empurrar' a nova seção (header-bottom) para baixo, caso contrário ela ficaria acima das outras e bagunçaria todo o layout. Salve e veja como deve ficar na página Layout:"
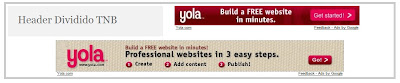
" E então eu fiquei muito feliz de conseguir dividir meu cabeçalho e coloquei lá um banner do Adsense de 468x60 na seção da direita e um de 790x90 na seção de baixo e ficou assim:"
"Aff Ariane, ficou feinho...não tem como deixar o banner alinhado no centro? Tem, claro que sim. O que fizemos até agora foi dar estilo para as seções que recebem os novos widgets, mas não determinamos como os widgets devem se comportar dentro destas seções, certo?
Vou então determinar que o widget que ocupa a seção #header-bottom apareça alinhado ao centro, com um espaçamento para o topo de 5px:"
#header-bottom .widget{text-align:center; padding-top:5px;}
"Acrescento ainda uma cor no background de #header e obtenho este resultado:"
' Melhorou um pouco, não? Claro que estou apenas usando um exemplo bem básico para que você tenha uma noção, depois é com a criatividade de cada um. Você também pode centralizar o widget que ocupa a seção #header-right, da seguinte maneira:"
#header-right .width{text-align:center} /*o banner ocupará o centro da seção*/
"Supondo que você queira colocar em #header-bottom uma lista de links (ou marcadores) para que se apresente como um menu horizontal, acrescente no CSS:"
#header-bottom ul{
margin: 0 0 0;
padding: 0 0 0;}
#header-bottom li{
float:left;
list-style-type:none;
}
#header-bottom li a{
display:block;
padding:0 20px; /*espaçamento entre os títulos*/
font-size:0.9em; /*tamanho da fonte*/
font-weight:normal;
text-decoration:none;
color: #000000; /*cor do link*/
}
text-decoration:none;}
" O resultado é este"...
..." (acrescentei também uma borda em #header-wrapper e um background em #header-bottom valor #ccc):"
fonte e créditos:
você está em: http://noticiashoje3x.blogspot.com






Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: