Ajustando as
margens
e
padding
no seu blog modelo
( Modelo do Blogger Design Series)
 Margens e padding
Margens e paddingsão aspectos importantes do projeto Blogger: adicionar espaço entre eles e dentro de cada elemento do seu blog , assegurando o seu conteúdo é bem elegante e fácil de ler.
" Nesta edição da série Blogger Modelo de Design ," ..." compartilhar o método que...
..." uso para alterar as margens e padding
no Blogger templates para garantir uma distribuição coesa. Este post vem na sequência da parcela anterior que explica como alterar o layout do seu blog.
Blog margens definem o espaço de cada elemento em relação uns aos outros, Enquanto padding define o espaço dentro de cada elemento.

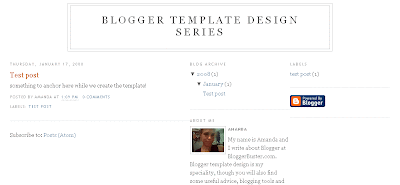
No seu estado actual, o demonstração blog para explicar os tutoriais nesta série é visivelmente coerente , apesar de que ainda não alteraram o preenchimento e margens. No entanto, quando começamos a alterar cada elemento do modelo do blog ( as laterais , cabeçalho e coluna posts principal) , vamos observar esses elementos podem ser comprimidas em conjunto, já que não existe espaço definido entre ou dentro elas.
A maneira mais fácil de ver como o estofamento e as margens vão afectar o seu modelo
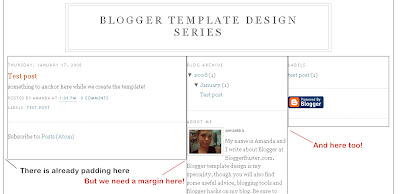
Aqui está um método que eu quase sempre uso quando ajustes das margens e enchimento dos meus modelos do Blogger : adicionar bordas a cada um dos elementos do layout .Quando transformamos o modelo desta :

Para isso:

Ele se torna muito mais fácil de ver como o estofamento e as margens vão melhorar a aparência geral do modelo !
Adicionando bordas a elementos de seu layout
Quando aprimorando meus modelos , acho que é melhor para adicionar bordas para as seguintes áreas:- A capa exterior
- A seção de cabeçalho
- A Sidebar (s)
- Os postos principais coluna
- O Rodapé
border: 1px solid # 000000;Copie esta linha de código para a área de transferência , em seguida, encontrar cada uma das seguintes linhas no seu modelo. Colar a linha que você tenha copiado diretamente abaixo de cada uma das seguintes linhas no yout modelo de código HTML:
# wrapper { exteriorSe você tem um layout de três colunas , você também vai precisar adicionar esse no estilo da capa nova barra lateral :
# header -wrapper {
# wrapper { principal
# Sidebar -wrapper {
# footer {
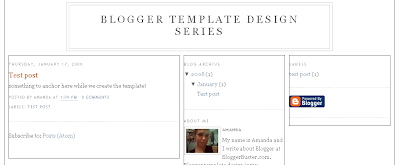
# nova sidebar -wrapperAntes de salvar isso, você deve visualizar o seu modelo para assegurar a cada uma das fronteiras está no lugar. Você pode muito bem detectar um problema com a disposição após a adição dessas fronteiras : a sua barra lateral (s) podem agora ser empurrados para fora do lugar !

É assim que o problema parece na demonstração de três colunas modelo.
Mas não se preocupe : isso é facilmente resolvido tirando alguns pixels de distância da largura da coluna principal postsNa demonstração modelo , a largura da coluna de posts principal é 450px : # wrapper { principalAo tomar seis pixels a partir deste valor (deixando este em vez 444px ), podemos garantir as laterais estão devidamente alinhados :
border: 1px solid # 000000;
width: 450px ;
float: $ startSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}

Como definir as margens
Como já referi anteriormente neste post, margens de definir o espaço entre cada elemento no layout. Na imagem acima , podemos ver que não há espaço entre a coluna de posts principal ou uma das laterais . Nós podemos usar as margens de criar um espaço entre cada um desses elementos .No entanto, devemos estar conscientes de que as margens de adicionar um elemento de layout é quase como a adição de largura extra para eles. A menos que tomemos alguns pixels de distância de um elemento , corremos o risco de empurrar o layout fora do lugar !
Com isto em mente , vamos dar uma olhada na demonstração modelo novo:

Podemos ver que já existe algum espaço à esquerda da coluna principal, à direita da barra lateral direita ( criado por padding na embalagem externa). No entanto, não há espaço entre a coluna principal e cada uma das laterais .
Para criar esse espaço , vamos adicionar uma margem para a direita da capa principal, e uma margem à direita da barra lateral em primeiro lugar.
A adição de uma margem à direita do invólucro principal
No modelo de demonstração , estou indo para adicionar uma margem de 10 pixels para o lado direito, que vai criar algum espaço entre a capa principal e na barra lateral vizinhos.Para fazer isso , eu preciso adicionar uma linha de código para as declarações de estilo para a capa principal, que é destacada em vermelho abaixo :
# wrapper { principal
border: 1px solid # 000000;
margin-right: 10px;
width: 444px ;
float: $ startSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}
 Como eu ainda não deduziu qualquer parte da largura de outros elementos , isto faz agora empurra uma barra lateral abaixo do outro .
Como eu ainda não deduziu qualquer parte da largura de outros elementos , isto faz agora empurra uma barra lateral abaixo do outro .Mas se eu tomar 10px de distância da largura atual do invólucro principal ( fazer este 434px ) , a barra lateral deve cair de volta no lugar :
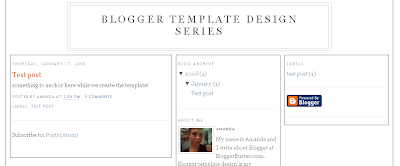
# wrapper { principalFazendo o layout aparecer assim:
border: 1px solid # 000000;
width: 434px ;
margin-right: 10px;
float: $ startSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}

A adição de uma margem à direita da barra lateral
Vou usar as mesmas técnicas para adicionar um espaço entre as barras laterais ( que também é aplicável para aqueles que têm a sua barra lateral alinhado à esquerda da coluna principal).Primeiro, vou adicionar a declaração de margem para o estilo para o sidebar -wrapper :
# Sidebar -wrapper {Mas desde que eu prefiro a largura da barra lateral para permanecer em 250px , eu vou deduzir outra 10px do invólucro principal em vez disso, deixar a largura da seção de 424px :
border: 1px solid # 000000;
width: 250px ;
margin-right: 10px;
float: $ endSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}
# wrapper { principalAgora não há espaço entre as duas seções principal e lateral, proporcionando uma melhor aparência para a apresentação do modelo de blog:
border: 1px solid # 000000;
width: 424px ;
margin-right: 10px;
float: $ startSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}

Em seus próprios modelos , você pode aumentar ou diminuir o tamanho das margens como quiser, contanto que você lembre-se deduzir a mesma quantidade de pixels de uma área diferente do layout !
Agora que nós arranjamos as margens entre os elementos do layout , vamos nos concentrar em garantir o conteúdo de cada seção não correr muito perto das fronteiras .
Como definir padding
Padding define o espaço entre as bordas externas de um elemento eo conteúdo dentro.Porque eu tenho limites definidos no modelo de demonstração , é fácil ver que não há atualmente nenhum preenchimento entre as bordas eo conteúdo das sidebars e posts coluna principal ( apesar de já há algum espaço acima e abaixo do conteúdo).
Quero adicionar 5 pixels de padding em cada lado da coluna principal e cada uma das laterais do meu modelo de demonstração . Isto irá diminuir o espaço disponível em cada um desses elementos, dez pixels de largura ( 5 pixels de cada lado).
Por isso, eu posso usar a mesma declaração para cada um dos elementos:
padding: 0 5px 5px 0 ;Esta declaração é diferente no estilo que usamos para definir as margens . Ao invés de definir o preenchimento para cada lado do elemento , podemos definir o preenchimento de todos os quatro lados (superior, direita, baixo e da esquerda ), em uma declaração. No exemplo acima , os zeros referem-se ao preenchimento acima e abaixo do índice, enquanto o 5px se referem ao preenchimento para as áreas direita e esquerda.
Para adicionar esta declaração preenchimento do invólucro principal e cada uma das sidebars, só precisamos copiar esta linha:
padding: 0 5px 5px 0 ;E este colar logo abaixo as seguintes linhas no template do blog:
# wrapper { principalInfelizmente, estas declarações de preenchimento , uma vez mais fazer com que o layout seja desalinhado. Isso significa que eu preciso deduzir largura de barras laterais de modo a alinhá-los novamente .
# Sidebar -wrapper {
# nova sidebar -wrapper {
No meu modelo de demonstração , tomei 25px de largura a partir da largura de ambas as laterais , reduzindo-as a 235 pixels cada um:
# Sidebar -wrapper {Em teoria , este desalinhamento não deve ocorrer ( isto certamente não acontece quando a codificação páginas web regular! ), e não consigo encontrar uma explicação ou uma solução alternativa para isso, então se alguém pudesse lançar alguma luz eu ficaria muito feliz em ouvir você!Com estas declarações padding no lugar e os ajustes nescessary ter sido feita, o modelo de demonstração agora parecido com este:
padding: 0 5px 5px 0 ;
border: 1px solid # 000000;
width: 235px ;
margin-right: 10px;
float: $ endSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}
# nova sidebar -wrapper {
padding: 0 5px 5px 0 ;
border: 1px solid # 000000;
width: 235px ;
float: $ endSide ;
word-wrap : break- palavra ; / * correção para o texto longo quebra sidebar float no IE * /
overflow: hidden ; correção * / para o conteúdo não-texto longo quebra IE sidebar float * /
}

" A largura disponível para o conteúdo da seção principal é agora 414px enquanto que as barras laterais de 225px é por causa do padding dentro desses elementos. Precisamos tomar nota destas larguras para mais tarde denominando propósitos, e para garantir todas as imagens que carregar vai caber no espaço disponível."
Palavras finais
Este post tem se tornado bastante longa e complexa , embora eu espero que minhas explicações oferecer instruções detalhadas e compreensíveis para ajudá-lo a alterar as margens e padding para seus próprios modelos personalizados .
" Progresso da manifestação blog"
No momento , eu deixei as fronteiras do lugar em minha três demonstração coluna modelo como ainda temos de fazer ajustes para a seções de cabeçalho e rodapé."Fonte e créditos:
http://www.bloggerbuster.com/2008/01/adjusting-margins-and-padding-in-your.html
envie aqui sua notícia e/ou
sua
URL/link
Indique sua matéria aqui e receba tráfego em seu blog

Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: