

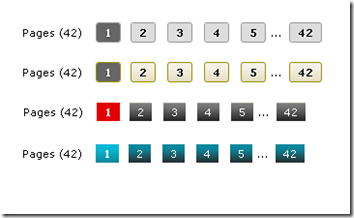
Vamos conhecer seis estilos de paginação disponibilizados por ABU FARHAN, para colocar abaixo dos posts na sua página principal. Esse recurso é bastante útil principalmente quando temos vários posts porque permite que o leitor possa transitar pelo blog com maior rapidez, , ir e voltar para a página que mais o interessou.
Veja os modelos:

Estilos, demonstração e códigos disponibilizados:
* Estilo 1:
 Demo -
Demo -  Código CSS
Código CSS* Estilo 2:
 Demo -
Demo -  Código CSS
Código CSS* Estilo 3:
 Demo -
Demo -  Código CSS
Código CSS* Estilo 4:
 Demo -
Demo -  Código CSS
Código CSS* Estilo 5:
 Demo -
Demo -  Código CSS
Código CSS* Estilo 6:
 Demo -
Demo -  Código CSS
Código CSSPara inserir o widget é muito simples:
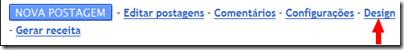
Faça login ► Clique em Design


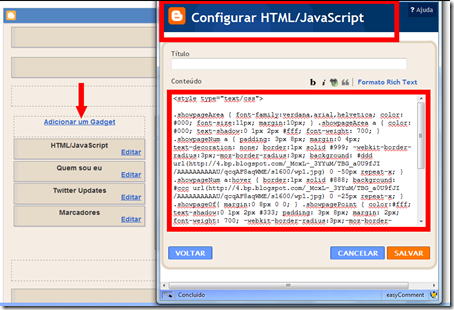
Na sua pagina “Design” clique em “Adicionar um Gadget” e escolha um elemento “HTML/JavaScript” . Dentro dele você vai inserir o código CSS e o Script.


EXEMPLO: * Estilo 1 – Código CSS e Script
<style type="text/css">Lá em cima, no começo do post, você pode escolher o estilo que mais combina com seu layout, copiar o código CSS respectivo. Repare que coloquei em negrito o código CSS do * Estilo 1. Substitua pelo que você escolher. (Não apague o script)
.showpageArea { font-family:verdana,arial,helvetica; color: #000; font-size:11px; margin:10px; } .showpageArea a { color: #000; text-shadow:0 1px 2px #fff; font-weight: 700; } .showpageNum a { padding: 3px 8px; margin:0 4px; text-decoration: none; border:1px solid #999; -webkit-border-radius:3px;- moz-border-radius:3px; background: #ddd url( http://4.bp.blogspot.com/_
McxL-_3YYuM/TBG_a0U9fJI/ AAAAAAAAAAU/qcqAF8aqWME/s1600/ wp1.jpg) 0 -50px repeat-x; } .showpageNum a:hover { border:1px solid #888; background: #ccc url( http://4.bp.blogspot.com/_
McxL-_3YYuM/TBG_a0U9fJI/ AAAAAAAAAAU/qcqAF8aqWME/s1600/ wp1.jpg) 0 -25px repeat-x; } .showpageOf{ margin:0 8px 0 0; } .showpagePoint { color:#fff; text-shadow:0 1px 2px #333; padding: 3px 8px; margin: 2px; font-weight: 700; -webkit-border-radius:3px;- moz-border-radius:3px; border:1px solid #999; background: #666 url( http://4.bp.blogspot.com/_
McxL-_3YYuM/TBG_a0U9fJI/ AAAAAAAAAAU/qcqAF8aqWME/s1600/ wp1.jpg) 0 0 repeat-x; text-decoration: none; }
</style>
<script style="text/javascript">var pageCount=15;var displayPageNum=15;var upPageWord="Previous";var downPageWord="Next";</script><script style="text/javascript" src=" http://blogergadgets.
googlecode.com/files/blogger- page-nav-v2.js"></script>
Veja
 NESTE post um outro estilo para paginação com barra rolante (scroll)
NESTE post um outro estilo para paginação com barra rolante (scroll)Fonte:
 ABU FARHAN
ABU FARHAN
fonte e créditos:
|

Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: