Criar Página Com Uma Lista de Conteúdo do Blog - (Sitemap)
Vamos ver como criar uma página com todo o conteúdo do nosso blog relacionado e organizado, para facilitar aos leitores a pesquisa e a navegação. Desenvolvido por Amanda – BlogBuster e felizmente, otimizado e simplificado por Abu Farhan que reduziu o recurso a nada mais do que copiar e colar o código na caixa de postagem de uma “Página Estática” do Blogger. Este “índice” apresenta todas as postagens publicadas separadamente , por categoria , e os posts mais recentes, aparecem com um texto ao lado que diz: Novo!
Vamos aprender. É bem simples! (mais difícil ensinar hehe)
Copie o código abaixo e edite, colocando o endereço do seu blog no local indicado em vermelho.

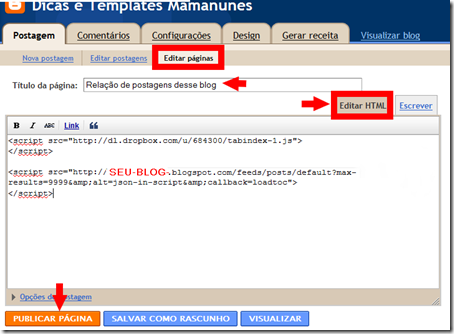
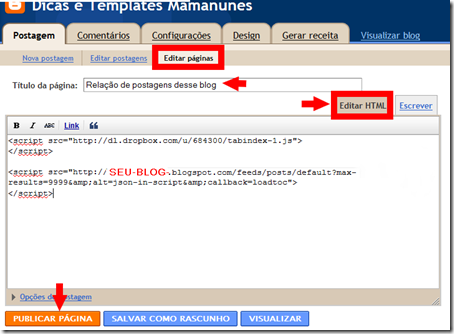
Cole o código do dentro do box de postagem, na opção “Editar HTML” (IMPORTANTE!)Nomeie a página e publique.

Na próxima página você verá as opções para publicação do link. No meu caso, escolhi “Nenhum gadget”, mas você pode publicar na sidebar ou no menu do Blogger como mostram as imagens. Faça testes, use o modelo de exibição mais adequado ao seu template.
Vamos aprender. É bem simples! (mais difícil ensinar hehe)
Copie o código abaixo e edite, colocando o endereço do seu blog no local indicado em vermelho.
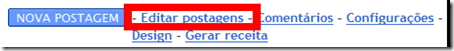
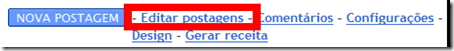
<script src="http://dl.dropbox.com/u/684300/tabindex-1.js">Faça login no Blogger, clique em “Editar postagens” ►“Editar páginas”► “NOVA PÁGINA”
</script>
<script src="http://SEU-BLOG/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
…

Cole o código do dentro do box de postagem, na opção “Editar HTML” (IMPORTANTE!)Nomeie a página e publique.
…

Na próxima página você verá as opções para publicação do link. No meu caso, escolhi “Nenhum gadget”, mas você pode publicar na sidebar ou no menu do Blogger como mostram as imagens. Faça testes, use o modelo de exibição mais adequado ao seu template.

A minha página ficou ASSIM . Depois de marcar “Nenhum Gadget”, salvar e publicar, eu copiei o endereço da página direto do navegador e colei no meu menu. Veja:
<li><a href='http://blogger-dicasmamanunes.blogspot.com/p/styletextjavascript-srchttpdl.html'>PUBLICAÇÕES</a></li>
Recomendação: Baixe o script e hospede em um site de sua confiança para o caso de haver algum problema. Download do Script
<script src="AQUI-O-ENDEREÇO-DO-SCRIPT-tabindex-1.js">INSTRUÇÕES PARA QUEM USA O
</script>
<script src="ENDEREÇO-DO-SEU-BLOG/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
HACK " LEIA MAIS..." AUTOMÁTICO
Se o seu template tem o hack " Leia mais..." automático (com script) deverá substituir o código HTML para que esse widget funcione sem problemas.
É o seguinte:
Entre em "Editar HTML", marque a opção "Expandir modelos de widgets" e procure pelo trecho:
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span id='showlink'><a expr:href='data:post.url'>Leia Mais ...</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Substitua todo ele pelo seguinte:
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span id='showlink'><a expr:href='data:post.url'>Leia Mais...</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
' ' Prontinho! ''
fonte e créditos:



Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: