Aqui neste espaço... Apenas divulgo e indico... Posts, notícias, dicas etc. com devidas fontes e créditos:
você está em: http://noticiashoje3x.blogspot.com
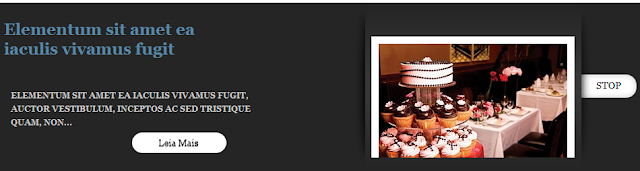
Slide com atualizações automáticas
fonte e créditos:
A Rô do Bloggersphera deu um jeito, competente que é, de colocar as últimas postagens automaticamente
em um dos slides qe acho bem bonito, o slide XXX de criação de Jonh Resig. Eu já havia o ensinado AQUI, mas como acho interessante essa estória de slide automático, vou reproduzir neste post como se faz o danado.
Vá até o HTML de seu blog e procure pelo código:
]]></b:skin>
Cole então o próximo código acima dele. (código em
]]></b:skin>
Cole então o próximo código acima dele. (código em
vermelho é a imagem de fundo)
/*Slide-----------------------
#crosscol-wrapper { /* coluna onde você colocará o slide */
padding:12px;
position:relative;}
#slide-wrapper { /* container do slide - não alterar */
width:100%;}
#slide-wrapper a:link,
#slide-wrapper a:visited,
#slide-wrapper a:hover{ /* links - não alterar */
outline:none;
text-decoration:none;}
#slider { /* altere a imagem de fundo e as medidas conforme seu template */
background:url(http://1.bp.
clear:both;
height:254px;
margin:20px 0 0 0;
overflow:hidden;
position:relative;
width:100%;}
#mover { /* seletor da movimentação do slide - não altere */
overflow:hidden;
position:absolute;
width:auto;}
.slide { /* a largura pode ser alterada conforme a coluna onde você colocará o slide e a imagem de fundo */
float:left;
height:200px;
padding:15px 0;
position:relative;
width:960px;}
.slide h3 { /* título do post - altere cor, fonte e medidas conforme seu template */
color:#ccc;
font-size:24px;
margin:0 0;
overflow:hidden;
padding:10px 0px 0px 10px;
width:300px;}
.summary { /* container do sumário - altere conforme seu template */
font-size:12px;
font-weight:bold;
line-height:20px;
margin:0 0;
padding:30px 0px 0px 10px;
text-transform:uppercase;
width:400px;}
.slide p{ /* parágrafo do sumário - altere conforme seu template */
color:#ccc;
font-size:12px;
line-height:20px;
margin:5px 0;
padding:10px 0px 0px 10px;
width:400px;}
/* os ítens abaixo referem-se ao link leia mais - altere conforme seu template, a imagem de fundo e a imagem do botão que colocar */
.leiamais{
background: #fff;
width: 70px;
padding: 0 30px 0 40px;
font-size:14px;
line-height:30px;
margin:0 39px 0 200px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
text-shadow: 0px 1px 1px #555;
}
.leiamais a:link,
.leiamais a:visited,
.leiamais a:hover{
color:#000;
text-decoration:none;}
.slide img { /* imagem do slide - as medidas e posicionamento deverão ficar de acordo com a imagem de fundo */
background:#fff;
width: 280px;
height:180px;
border: 1px solid #ccc;
position:absolute;
top:10px;
left:555px;
padding:10px 10px;}
#slider-stopper { /* texto para parar e reiniciar o slide - medidas e posicionamento devem seguir a imagem de fundo */
color:#000;
font-size:14px;
font-family:Georgia, Helvetica, Sans-Serif;
padding:3px 8px;
position:absolute;
top:111px;
right:22px;
text-transform:uppercase;}
Agora abaixo de :
/*Slide-----------------------
#crosscol-wrapper { /* coluna onde você colocará o slide */
padding:12px;
position:relative;}
#slide-wrapper { /* container do slide - não alterar */
width:100%;}
#slide-wrapper a:link,
#slide-wrapper a:visited,
#slide-wrapper a:hover{ /* links - não alterar */
outline:none;
text-decoration:none;}
#slider { /* altere a imagem de fundo e as medidas conforme seu template */
background:url(http://1.bp.
clear:both;
height:254px;
margin:20px 0 0 0;
overflow:hidden;
position:relative;
width:100%;}
#mover { /* seletor da movimentação do slide - não altere */
overflow:hidden;
position:absolute;
width:auto;}
.slide { /* a largura pode ser alterada conforme a coluna onde você colocará o slide e a imagem de fundo */
float:left;
height:200px;
padding:15px 0;
position:relative;
width:960px;}
.slide h3 { /* título do post - altere cor, fonte e medidas conforme seu template */
color:#ccc;
font-size:24px;
margin:0 0;
overflow:hidden;
padding:10px 0px 0px 10px;
width:300px;}
.summary { /* container do sumário - altere conforme seu template */
font-size:12px;
font-weight:bold;
line-height:20px;
margin:0 0;
padding:30px 0px 0px 10px;
text-transform:uppercase;
width:400px;}
.slide p{ /* parágrafo do sumário - altere conforme seu template */
color:#ccc;
font-size:12px;
line-height:20px;
margin:5px 0;
padding:10px 0px 0px 10px;
width:400px;}
/* os ítens abaixo referem-se ao link leia mais - altere conforme seu template, a imagem de fundo e a imagem do botão que colocar */
.leiamais{
background: #fff;
width: 70px;
padding: 0 30px 0 40px;
font-size:14px;
line-height:30px;
margin:0 39px 0 200px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
text-shadow: 0px 1px 1px #555;
}
.leiamais a:link,
.leiamais a:visited,
.leiamais a:hover{
color:#000;
text-decoration:none;}
.slide img { /* imagem do slide - as medidas e posicionamento deverão ficar de acordo com a imagem de fundo */
background:#fff;
width: 280px;
height:180px;
border: 1px solid #ccc;
position:absolute;
top:10px;
left:555px;
padding:10px 10px;}
#slider-stopper { /* texto para parar e reiniciar o slide - medidas e posicionamento devem seguir a imagem de fundo */
color:#000;
font-size:14px;
font-family:Georgia, Helvetica, Sans-Serif;
padding:3px 8px;
position:absolute;
top:111px;
right:22px;
text-transform:uppercase;}
]]></b:skin>
cole o próximo código.
<script src='http://www.google.com/
<script>
google.load("jquery"
google.load("jqueryui&
</script>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- JavaScript Slider -->
<script type='text/javascript'>
var delayLength=6000;function doMove(panelWidth,tooFar){var leftValue=$("#mover"
</script>
</b:if>
Procure então por:
<div id='content-wrapper'>
e cole acima dele o código abaixo
<div id='crosscol-wrapper'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slide-wrapper'><div id='slider'>
<script type='text/javascript'>
imgr = new Array();
imgr[0] = "http://4.bp.blogspot.
showRandomImg = true;
imgwidth = 200;
imgheight = 150;
summaryPost = 100;
startpost = 2;
numposts = 6;
home_page = "<data:blog.homepageUrl/>
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].
s=s.join("");s=s.substring(0,
function showrecentposts(json){
if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";if(j>imgr.
document.write(item);j++;}
document.write('</ul>');}
document.write("<script src=\""+home_page+"feeds/
//]]>
</script>
<div class='clear'/>
</div>
</div></b:if>
</div>
Abaixo, alguns fundos em cores diferentes para o
<script src='http://www.google.com/
<script>
google.load("jquery"
google.load("jqueryui&
</script>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- JavaScript Slider -->
<script type='text/javascript'>
var delayLength=6000;function doMove(panelWidth,tooFar){var leftValue=$("#mover"
</script>
</b:if>
Procure então por:
<div id='content-wrapper'>
e cole acima dele o código abaixo
<div id='crosscol-wrapper'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slide-wrapper'><div id='slider'>
<script type='text/javascript'>
imgr = new Array();
imgr[0] = "http://4.bp.blogspot.
showRandomImg = true;
imgwidth = 200;
imgheight = 150;
summaryPost = 100;
startpost = 2;
numposts = 6;
home_page = "<data:blog.homepageUrl/>
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].
s=s.join("");s=s.substring(0,
function showrecentposts(json){
if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";if(j>imgr.
document.write(item);j++;}
document.write('</ul>');}
document.write("<script src=\""+home_page+"feeds/
//]]>
</script>
<div class='clear'/>
</div>
</div></b:if>
</div>
slide.
Clique sobre a imagem desejada e salve em seu
computador, hospedando em seu blog a imagem e
colocando o endereço no primeiro código na
fonte e créditos deste post:
http://templateseacessorios.blogspot.com/2010/11/slide-com-atualizacoes-automaticas.html










Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: