"*Que fique claro que esta tuto se
aplica ao modelo "MINIMA" do
Blogger."
"Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo."
"A primeira coisa a fazer é ir até o HTML do seu blog."
A segunda coisa a fazer é salvar uma cópia de seu template, caso não dê certo, reinstale o template e inicie o processo.
Agora procure pelo código:
"*Pode ser que esteja um pouquinho diferente em seu blog, mas se atente aos comandos que aqui coloquei em negrito."
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
background: #ffffff;
width: 950px;
margin:0 auto;
padding:10px;
text-align:left;
font: normal normal 100% Georgia, Serif;
}
#main-wrapper {
width: 640px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 300px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Headings
----------------------------------------------- */
Agora substitua tudo por:
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 980px;
margin:0 auto;
padding:10px;
text-align:left;
background: #ffffff;
font: normal normal 100% Georgia, Serif;
}
#main-wrapper {
width: 500px;
margin: 2px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
margin: 2px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 220px;
margin: 2px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Headings
----------------------------------------------- */
SALVE !
*se não quiser o fundo branco, apague o código que está na cor vermelha.
Agora copie este código:
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div>
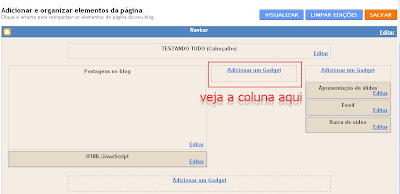
"Se vc quer as colunas ao lado uma da outra cole o código acima/\
(ANTES) de:...\/
<div id='sidebar-wrapper'>

Se quer as colunas em lados opostos cole o código acima /\ (ANTES) de :
<div id='main-wrapper'>

Agora salve.
Sua header (cabeçalho) ficou pequena ?
Substitua:
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Por:
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:980px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
O footer ficou pequeno ?
Substitua :
/* Footer
----------------------------------------------- */
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Por:
/* Footer
----------------------------------------------- */
#footer {
width:980px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
A segunda coisa a fazer é salvar uma cópia de seu template, caso não dê certo, reinstale o template e inicie o processo.
Agora procure pelo código:
"*Pode ser que esteja um pouquinho diferente em seu blog, mas se atente aos comandos que aqui coloquei em negrito."
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
background: #ffffff;
width: 950px;
margin:0 auto;
padding:10px;
text-align:left;
font: normal normal 100% Georgia, Serif;
}
#main-wrapper {
width: 640px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 300px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Headings
----------------------------------------------- */
Agora substitua tudo por:
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 980px;
margin:0 auto;
padding:10px;
text-align:left;
background: #ffffff;
font: normal normal 100% Georgia, Serif;
}
#main-wrapper {
width: 500px;
margin: 2px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
margin: 2px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#newsidebar-wrapper {
width: 220px;
margin: 2px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
/* Headings
----------------------------------------------- */
SALVE !
*se não quiser o fundo branco, apague o código que está na cor vermelha.
Agora copie este código:
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div>
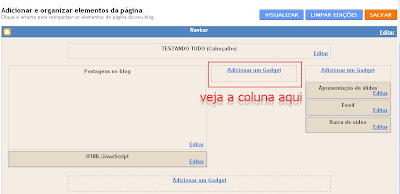
"Se vc quer as colunas ao lado uma da outra cole o código acima/\
(ANTES) de:...\/
<div id='sidebar-wrapper'>

Se quer as colunas em lados opostos cole o código acima /\ (ANTES) de :
<div id='main-wrapper'>

Agora salve.
Sua header (cabeçalho) ficou pequena ?
Substitua:
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Por:
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:980px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
O footer ficou pequeno ?
Substitua :
/* Footer
----------------------------------------------- */
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Por:
/* Footer
----------------------------------------------- */
#footer {
width:980px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
fonte e créditos:
http://templateseacessorios.blogspot.com/2009/05/colocando-outra-coluna-no-blogger.html
você está em: http://noticiashoje3x.blogspot.com


Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário: